Stratus Guides - AngularJS
server.ts
Locate the server.ts file at the root of AngularJS deployment and edit it to use port 10000. We need port 10000 for anything hosted under the nodejs container.
The block that needs to be modified looks like this. You can comment the default line and simply hard code it.
function run() {
//const port = process.env.PORT || 4000;
const port = 10000;
// Start up the Node server
const server = app();
server.listen(port, () => {
console.log(`Node Express server listening on http://localhost:${port}`);
});
}
After this is done we need to compile. Please run:
npm run build:ssr
server-side rendering
Once everything is done we need to symlink /srv/pwa directory to our AngularJS application. For example:
cd /srv/ ; ln -s /srv/public_html/pub/myappishere/ pwa
In this example, we symlinked /srv/pwa to the customer’s myappishere AngularJS directory
Next is based on STRATUS PWA — PWA Configuration process to create start.sh
#!/bin/bash
export NVM_DIR=/srv/pwa/nvm
. "$NVM_DIR/nvm.sh"
cd /srv/pwa
npm run serve:ssr
Make sure to set the file as executable:
chmod a+rwx start.sh
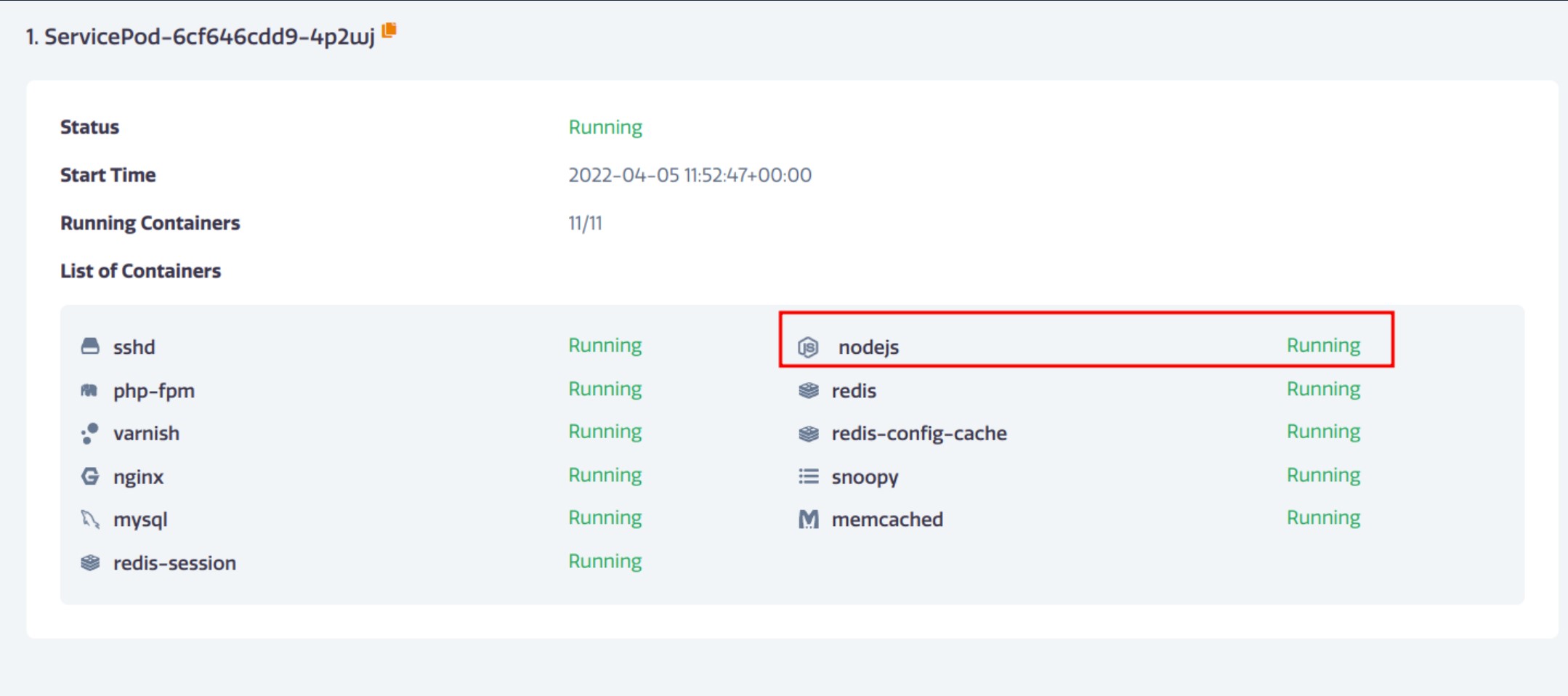
Navigate back to the Stratus panel NodeJS → Info section and Start NodeJS container. After a reboot, NodejS should start:

The last step is the Nginx portion. The goal will be to host this app under a specific URL or simply switch the entire subdomain or domain to it. STRATUS Panel - NodeJS > PWA
An example of URL proxy pass that can be added to Nginx includes section safely:
location ~ ^(/this/browser) {
proxy_pass http://127.0.0.1:10000;
proxy_set_header Host $http_host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Host $http_host;
proxy_set_header X-SSL-offloaded $ssl_offloaded;
proxy_buffer_size 128k;
proxy_buffers 4 256k;
proxy_busy_buffers_size 256k;
}
Feedback
Was this page helpful?
Glad to hear it! Have any more feedback? Please share it here.
Sorry to hear that. Have any more feedback? Please share it here.