CloudEDGE Workers Usage Example
CloudEDGE Workers is a feature that expands the functionality of CloudEDGE CDN for your application by executing custom JavaScript code on the edge. It is part of the CloudEDGE distributed computing platform along with CloudEDGE CDN.
Webscale CDN enhances a website’s performance and page load time by caching assets across multiple edge locations in the cloud. Webscale CDN also processes requests unrelated to caching. Since all requests pass through the Webscale CDN, CloudEDGE workers are able to execute on both cached and uncached requests.
This example is a demonstration of how you could use CloudEDGE Workers to prevent SQL Injection on a vulnerable form.
For information on CloudEDGE Workers and CloudEDGE CDN, see CloudEDGE Workers Overview and CloudEDGE CDN Overview.
Scenario
You have hired a consultant to evaluate your website for security vulnerabilities. They discover that one of your forms is insecure and recommend making a quick fix to immediately secure your application.
The CloudEDGE Workers feature enables you to create a CloudEDGE worker that runs to sanitize origin requests (also known as cache misses) related to SQL databases. The JavaScript for the handler file employs escaping problematic characters to prevent SQL injection attacks. SQL injection attacks exploit vulnerabilities to inject malicious database statements and gain access to your application’s database.
Concepts
The following concepts are relevant to this example.
CloudEDGE CDN caching
The caching policies for your application specify how CloudEDGE CDN (also known as Webscale CDN) caches resources. They determine what resources are cached, how long they are cached, and how Webscale CDN processes requests for cache misses.
CloudEDGE Workers runs custom JavaScript code for cache misses.
CDN controls
CDN controls define caching policies for your application. Each CDN control includes a request path pattern for CDN cache locations. When the path for a request matches the path for a CDN control, Webscale CDN searches its cache for the request assets.
Cache miss
A cache “miss” occurs when Webscale CDN does not find the resource for a request in its cache. Webscale CDN forwards requests that are cache misses to your application (also known as “origin”).
Handlers
Handler files include your JavaScript source files. The JavaScript files contain functions, each of which can process requests or responses (but not both).
Each handler is implemented in a handler file. Handlers are request or response handlers, depending on the type of function selected for the handler.
Workers
Workers run the JavaScript code. You create workers when you associate handlers with CDN controls. When a request handler is associated with the CDN control, the worker runs before Webscale CDN forwards the request. Response workers run after your application or web servers respond to a cache miss.
If an origin response contains a resource that the Webscale CDN cache does not contain, Webscale CDN caches the resource and forwards the response to the user.
For information on workers, see CloudEDGE workers feature in CloudEDGE Workers Overview.
For information about Webscale CDN caching and controls, see Configuring CloudEDGE CDN Caching Policies.
Setup
This scenario includes the following items.
-
Handler file: Named “Sanitize.” Includes a JavaScript source file with a request function that checks the body of the origin request for single quotes (
').If a single quote is present in the body of the HTTP request, it escapes this character, replacing it with
\' -
Handler: Named “Example handler.” Incorporates the Sanitize handler file, which you have uploaded to the Files page for your account.
-
CDN controls for your application: Three CDN controls, each of which specifies a different path, displays in the following order, and runs from top to bottom.
/media/*/static/**(Example handler is associated with this control and the TTL is 0, which means that the policy is to not cache anything)
-
Worker: Created when the Example handler is associated with the
*CDN control
Process
- The user submits the form.
- The user’s browser sends a request that will perform a query on the database.
- The request path does not match the
/media/*; and/static/*request path patterns but does match the*path. - Webscale CDN does not search the cache since the policy of the final control is to not cache anything
- Webscale CDN categorizes the request as a cache miss.
- The JavaScript function for the worker checks the request body to find out if it contains single quotes and escapes them with
\'if it finds this character.
Note:
If the user’s browser does not support WebP-formatted images, the worker adds thewebp-accepted HTTP header with a value of false to the origin request. Webscale searches for and finds the image in a supported file format. It serves up a response with the image.
For information about creating a handler file, including JavaScript functions and the handler interface, see Creating CloudEDGE Handler Files.
For information about file uploading and viewing handler files, see Working with Files.
JavaScript code for the example
A JavaScript function for the Sanitize handler file specifies that the code will execute for origin requests.
/**
* Should return a non-null response if the origin request should be subverted
* @param {WSRequest} wRequest request object to be processed
* @returns {WSRequest or WSResponse}
*/
exports.sanitizeInput = function (wRequest) {
const reqBody = wRequest.body.data
const reqQuery = wRequest.query
//there is a body in the request that should be sanitized
if (reqBody !== null) {
var escaped = reqBody.replace("'", "\'")
wRequest.body = {
data: escaped,
modified: true,
encoding: 'text',
truncated: false
}
return {
request: wRequest
}
}
//there is a query in the request that should be sanitized
if (reqQuery !== null) {
wRequest.query = encodeURIComponent(reqQuery);
}
return {
request: wRequest
};
}
Sanitize handler file
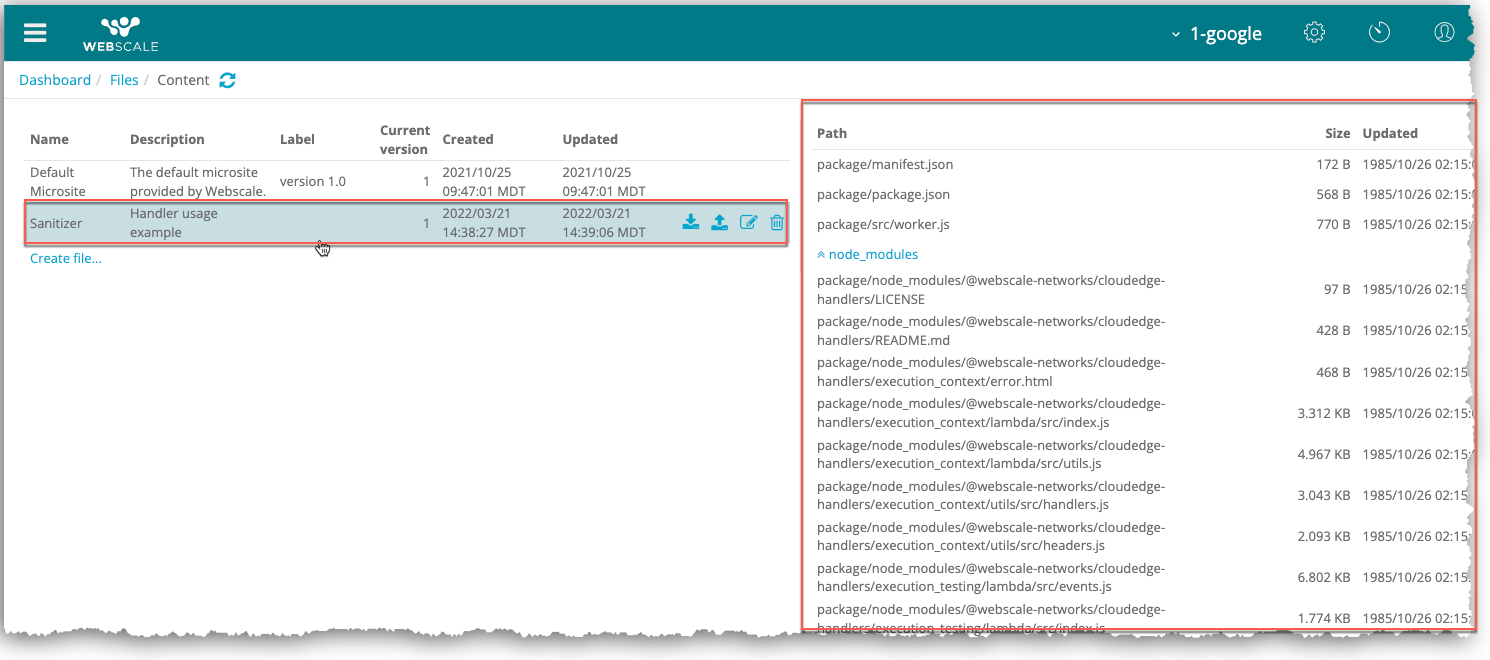
Upload the Sanitize handler file through the Files page. After you upload the handler file, you can view a list of its files.
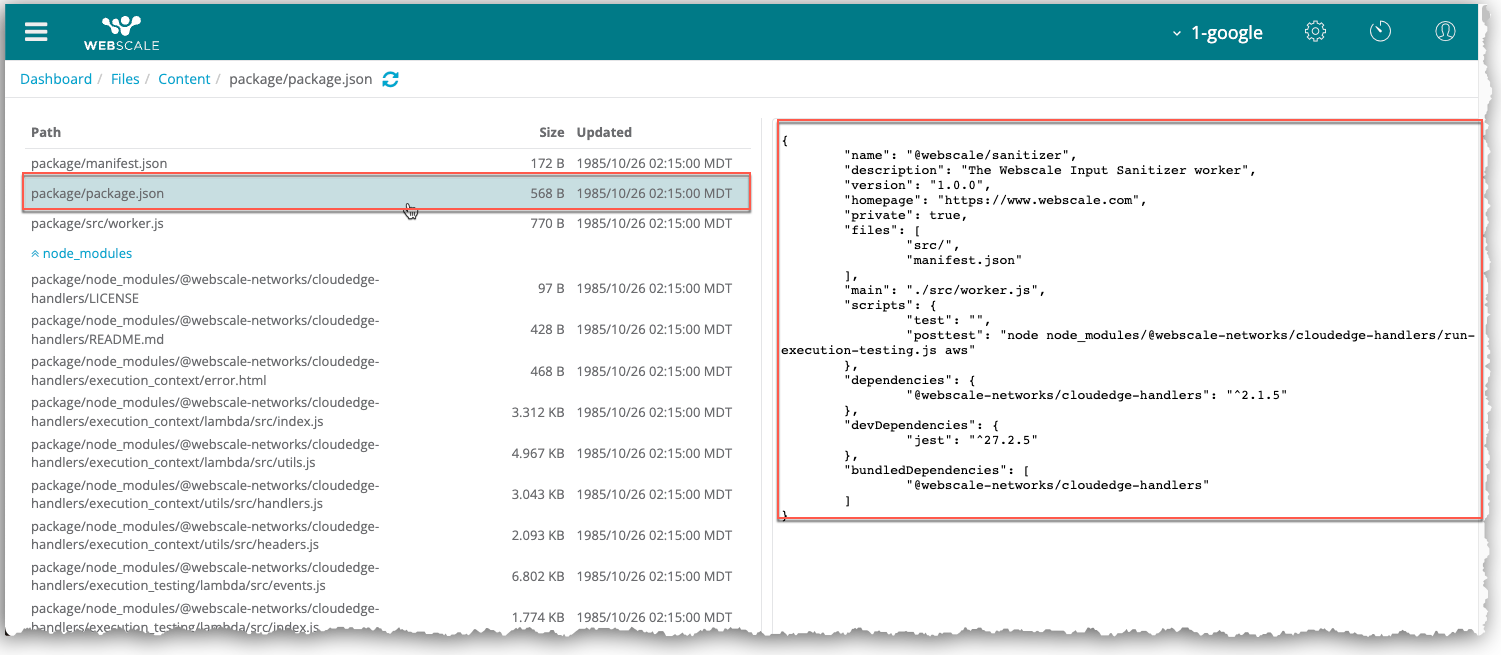
Through the Files page, you can also view the contents for specific files.
After you have uploaded the Sanitize handler file, you can create a handler for your application that incorporates the file.
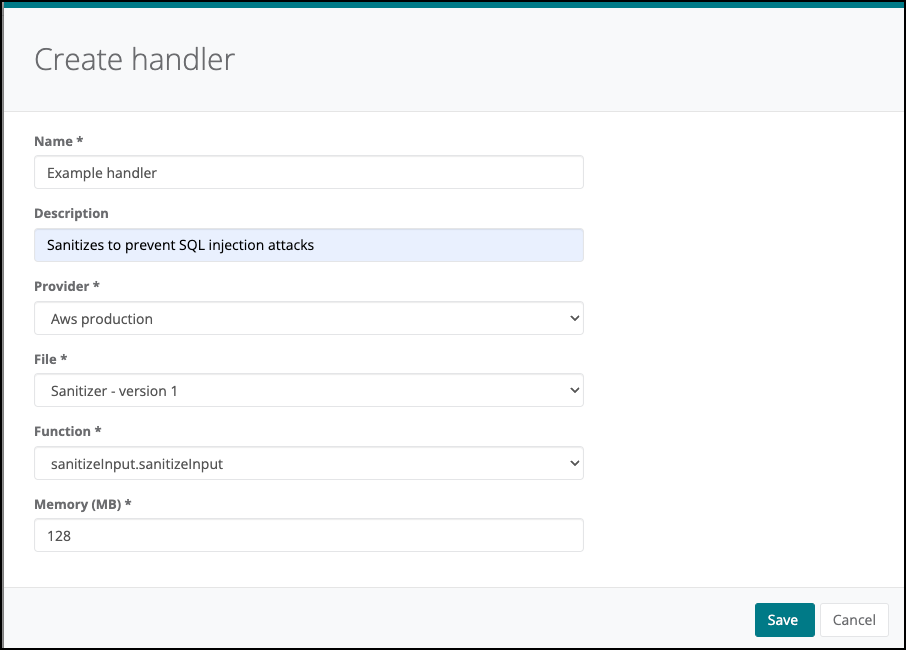
Example handler
Create the Example handler for your account, specifying its name, provider, file, function, and memory. The Example handler contains an optional description that explains that it sanitizes origin requests to prevent SQL injection attacks.
For information on creating handlers and workers, see Working with CloudEDGE Handlers and Workers.
CDN control
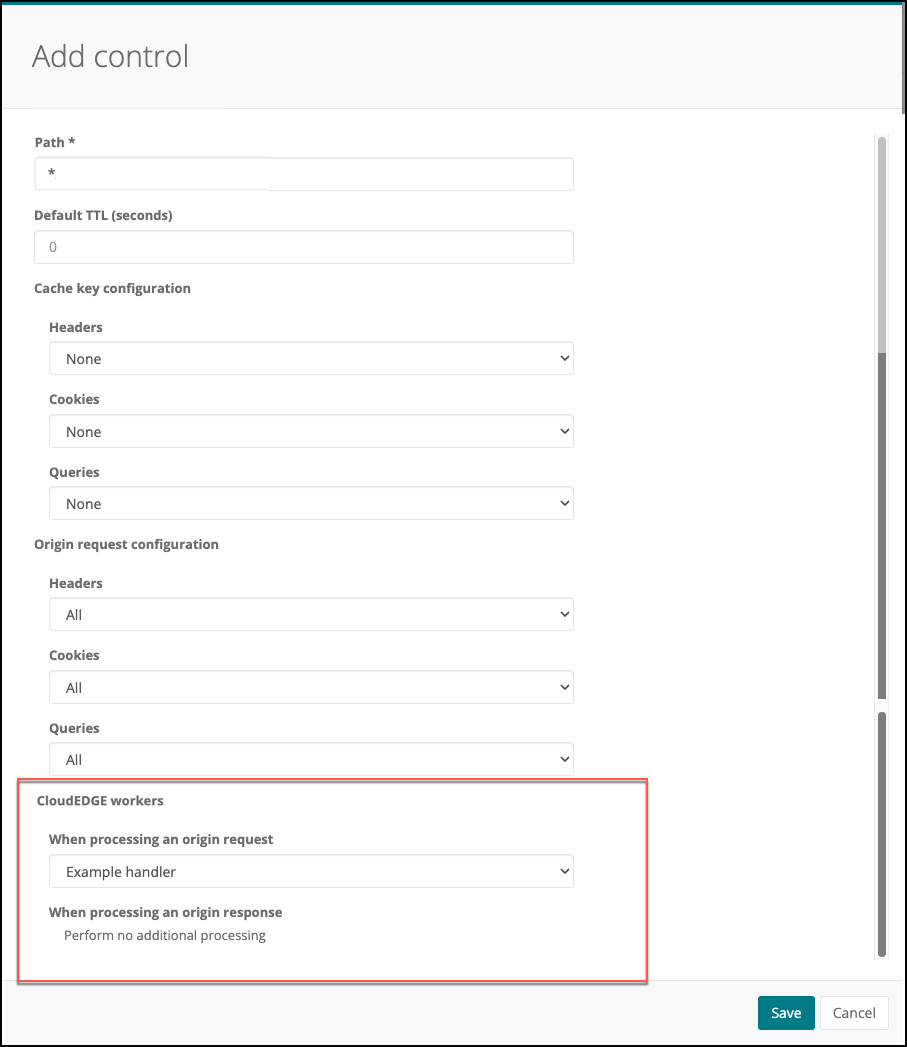
Create CDN controls for your application with the /media/*, /static/*, and * request paths. When you create the control with the * path, associate the Example handler with it.
To do so, select the Example handler from the When processing an origin request drop-down menu in the CloudEDGE Workers section of the Add control dialog box.
Further reading
- CloudEDGE Workers Overview
- Working with CloudEDGE Handlers and Workers
- HTTP Headers and Status Codes
- CloudEDGE CDN Overview
Have questions not answered here? Please Contact Support to get more help.
Feedback
Was this page helpful?
Glad to hear it! Have any more feedback? Please share it here.
Sorry to hear that. Have any more feedback? Please share it here.